Вступление: CSS Grid и его роль в современной веб-разработке
В современном мире веб-разработки, где удобство пользователя и адаптивный дизайн являются ключевыми, CSS Grid занимает особое место. Это мощный и гибкий инструмент для создания сложных макетов страниц, который радикально упрощает процесс разработки.
CSS Grid позволяет нам строить двухмерные сетки, управляя расположением и размерами как строк, так и столбцов, что дает невероятную свободу в дизайне. В отличие от традиционных методов, таких как float или Flexbox, которые ориентированы преимущественно на одномерные макеты, CSS Grid открывает новые возможности для двухмерного позиционирования элементов.
Одной из ключевых особенностей CSS Grid является его способность адаптироваться к различным размерам экранов и устройств. Это делает его идеальным инструментом для создания адаптивного дизайна, который является неотъемлемой частью современной веб-разработки. С помощью Grid, веб-разработчики могут легко создавать сложные макеты, которые будут одинаково хорошо выглядеть как на больших мониторах, так и на мобильных устройствах.
Кроме того, CSS Grid значительно упрощает код и делает его более понятным. Благодаря более простой и интуитивно понятной структуре, разработчики могут сократить время на создание и отладку макетов, что ускоряет процесс разработки и повышает его эффективность.
В общем, CSS Grid — это не просто еще одна технология для создания макетов. Это мощный инструмент, который изменяет правила игры в веб-разработке, предоставляя разработчикам гибкость, необходимую для создания современных, отзывчивых и привлекательных веб-страниц. В нашей статье мы рассмотрим ключевые аспекты работы с CSS Grid, которые помогут вам полностью раскрыть его потенциал.
Основные понятия и терминология CSS Grid
Для того чтобы успешно работать с CSS Grid, важно понять основные термины и концепции. Вот некоторые из ключевых элементов:
Grid Container (грид-контейнер или грид-блок)

Grid Container — это основной элемент, который определяет область, внутри которой мы будем использовать Grid Layout. Чтобы создать Grid Container, вам нужно применить свойство display: grid или display: inline-grid к выбранному элементу. Например:
.container {
display: grid;
}
Этот код превращает элемент с классом container в Grid Container, внутри которого мы можем размещать Grid Items.
Grid Item (грид элемент, который находится внутри грид контейнера)

Grid Items — это дочерние элементы Grid Container’a. Каждый дочерний элемент внутри Grid Container автоматически становится Grid Item. Например, если у вас есть список с элементами <li>, и вы применяете Grid Layout к их родительскому <ul>, каждый <li> станет Grid Item.
Grid Line (грид-ось или направляющая)

Grid Line — это линии, которые образуют структуру Grid. Они могут быть горизонтальными (строками) или вертикальными (столбцами). При создании макета сетки, вы определяете, как будут располагаться эти линии. Например, свойство grid-template-columns: repeat(3, 1fr); создает три вертикальные колонки ширина которых не фиксирована и равномерно распределяется по всей ширине грид-контейнера.
Grid Track (Дорожка сетки)

Grid Track — это пространство между двумя соседними Grid Lines. Это может быть столбец или строка. По умолчанию смежные дорожки плотно прилегают друг к другу, задать расстояние между ними можно с помощью свойств row-gap, column-gap и gap.
Grid Cell (Ячейка сетки)
Grid Cell — это базовая единица сетки. Это пространство, образованное пересечением Grid Tracks. Можно сравнить его с ячейкой в таблице. Каждый Grid Item помещается в одну или несколько таких ячеек.
Grid Area (Область сетки)

grid-row и grid-column.Grid Area — это пространство, которое занимает Grid Item. Она может включать в себя одну или несколько Grid Cells. Вы можете управлять размером и положением этих областей, используя свойства, такие как grid-row-start, grid-row-end, grid-column-start и grid-column-end.
Понимание этих терминов поможет вам лучше ориентироваться в мире CSS Grid и более эффективно создавать адаптивные макеты для ваших веб-страниц.
Примеры основных свойств CSS Grid: grid-template-columns, grid-template-rows, grid-gap, grid-area и их применение
CSS Grid представляет собой мощный и гибкий способ создания макетов на веб-страницах. Чтобы помочь вам лучше понять и использовать его, давайте рассмотрим четыре ключевых свойства: grid-template-columns, grid-template-rows, grid-gap, и grid-area.
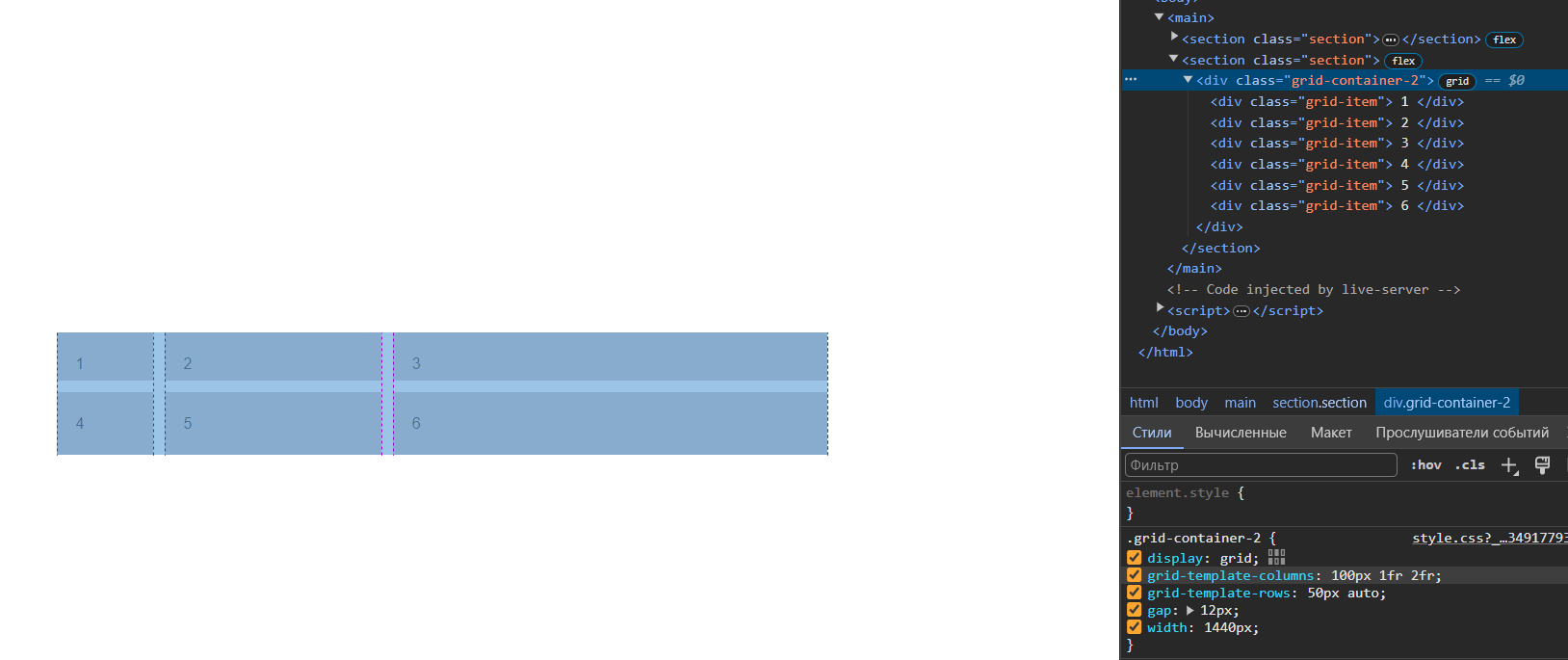
1. grid-template-columns и grid-template-rows
Эти свойства позволяют определить структуру колонок и строк в вашей сетке. Вы задаете размеры колонок и строк, используя различные единицы измерения, такие как пиксели (px), проценты (%), или даже фракционные единицы (fr).
Пример:
.container {
display: grid;
grid-template-columns: 100px 1fr 2fr;
grid-template-rows: 50px auto;
grid-gap: 20px;
}
В этом примере мы создаем сетку с тремя колонками (одна фиксированная шириной 100 пикселей и две гибкие, с соотношением 1:2) и двумя строками (одна фиксированная высотой 50 пикселей и одна гибкая).

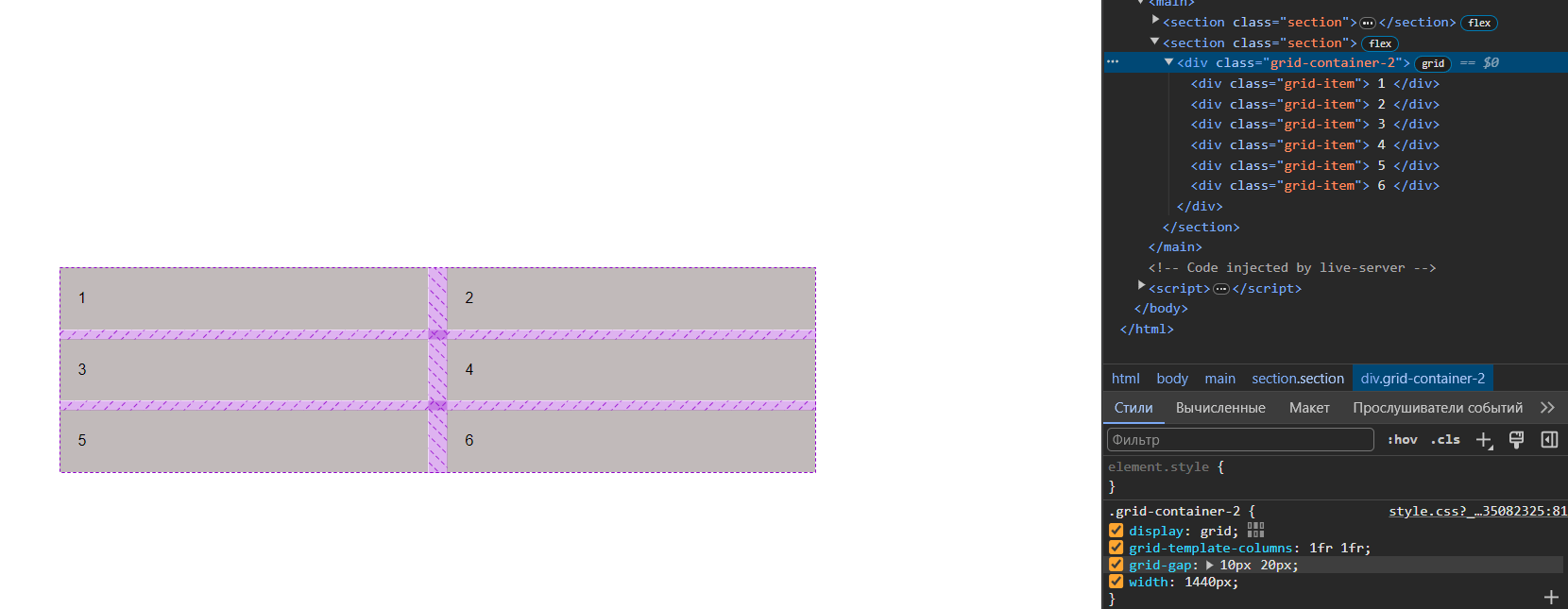
2. grid-gap
Это свойство (также известное как gap) определяет расстояние между колонками и строками. Вы можете указать одно значение для одинакового промежутка между всеми колонками и строками или два значения для разных промежутков.
Пример:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px 20px;
}

3. grid-area
С помощью grid-area можно задать позицию и размер элемента сетки. Это свойство объединяет в себе grid-row-start, grid-column-start, grid-row-end, и grid-column-end.
Пример:
.item {
grid-area: 1 / 1 / 3 / 3;
}

Применение этих свойств
Применение этих свойств позволяет создавать сложные и гибкие макеты с минимальными усилиями. Благодаря CSS Grid, вы можете легко адаптировать макеты под различные размеры экранов, создавая отзывчивый дизайн.
Используя эти основные свойства CSS Grid, вы открываете для себя огромные возможности в веб-разработке. Экспериментируйте с ними, чтобы создавать уникальные макеты, которые будут выглядеть отлично на любом устройстве.
Визуальные иллюстрации сеток
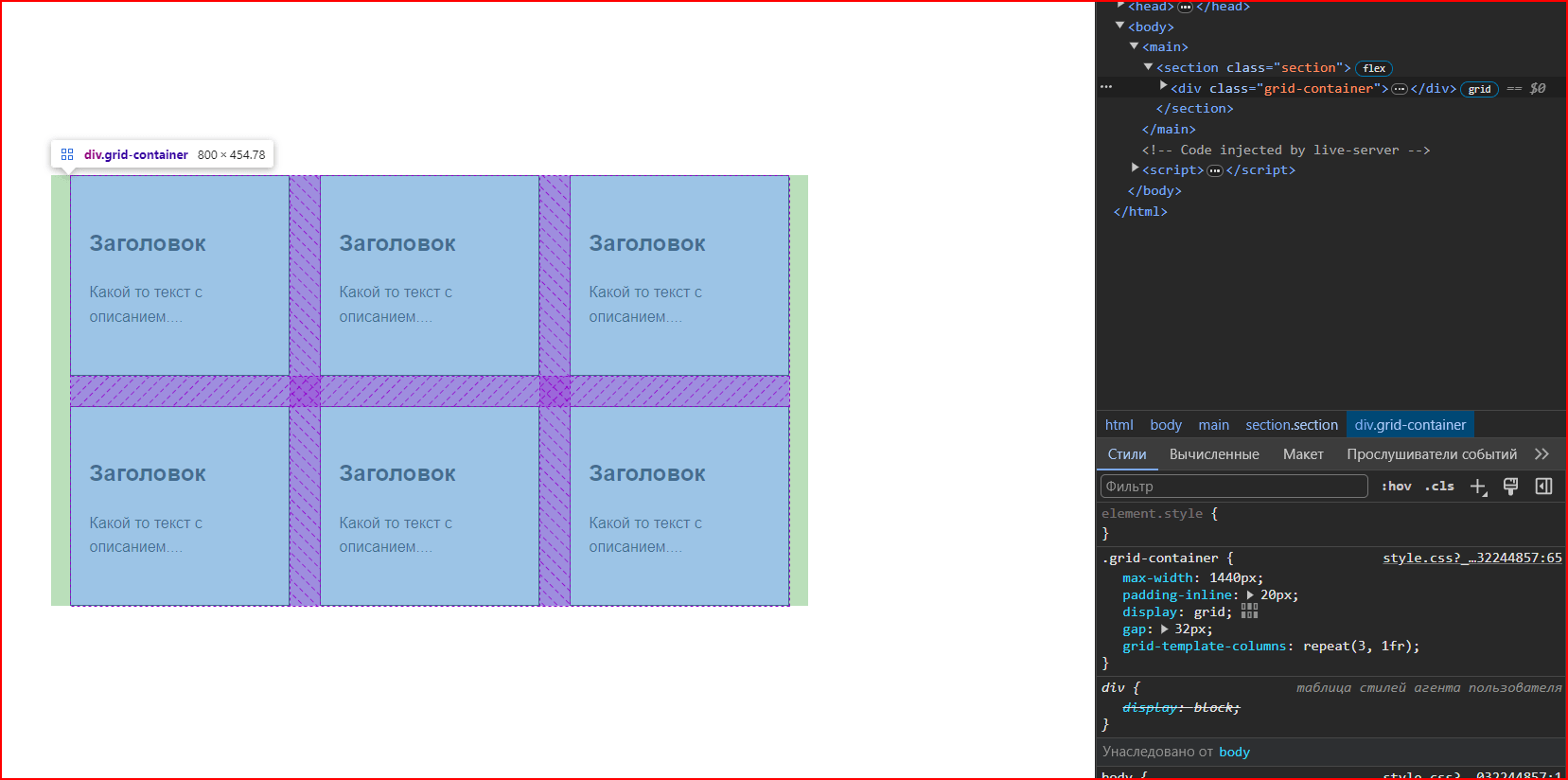
Понимание того, как CSS Grid организует элементы в сетку, значительно упрощает процесс веб-разработки. Для наглядного представления этого процесса, давайте воспользуемся снимками с экрана в которые включены как области с грид-сетками, так и инструменты разработчика.
Основы сетки
CSS Grid позволяет нам размещать элементы в двухмерной сетке. Каждая сетка состоит из рядов (строк) и столбцов.

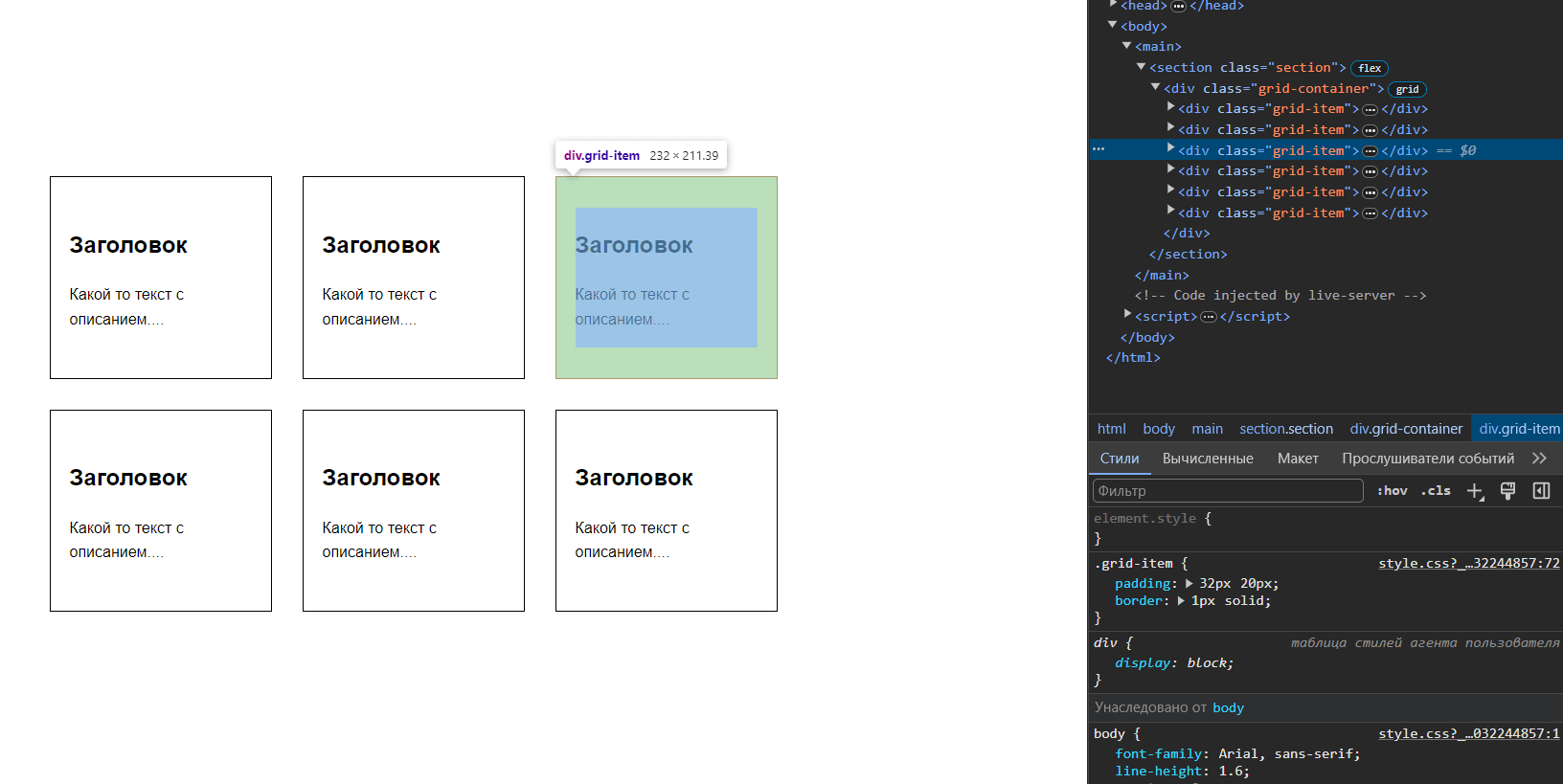
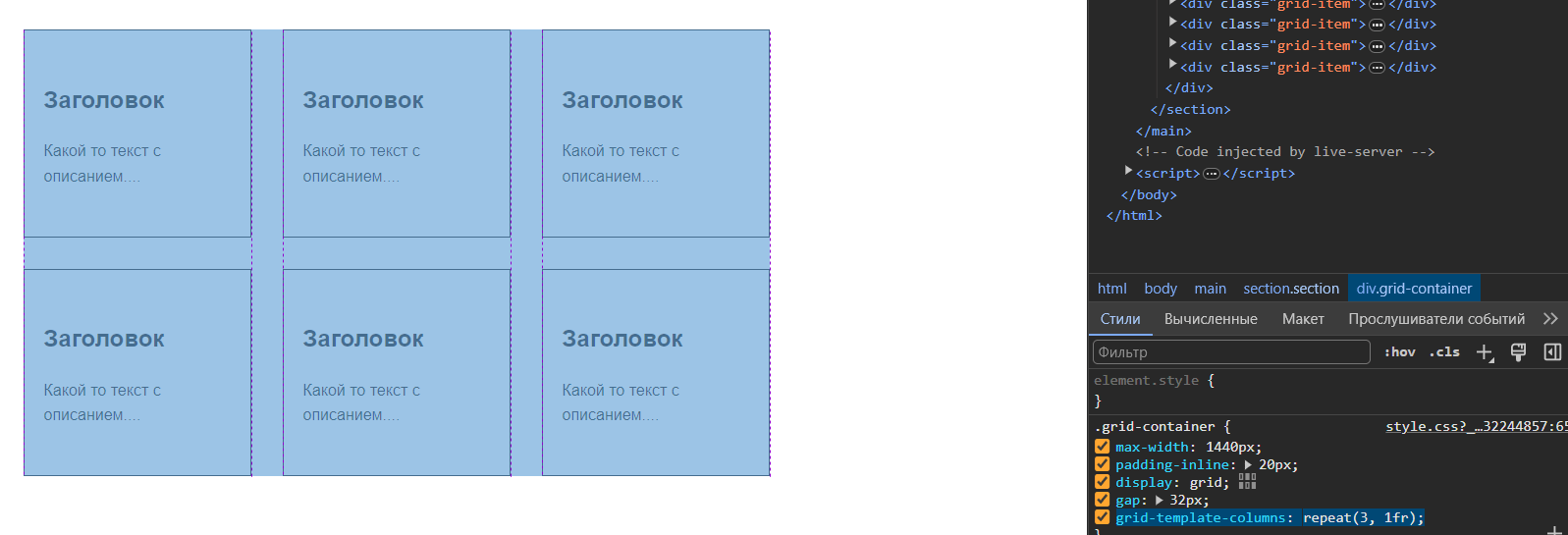
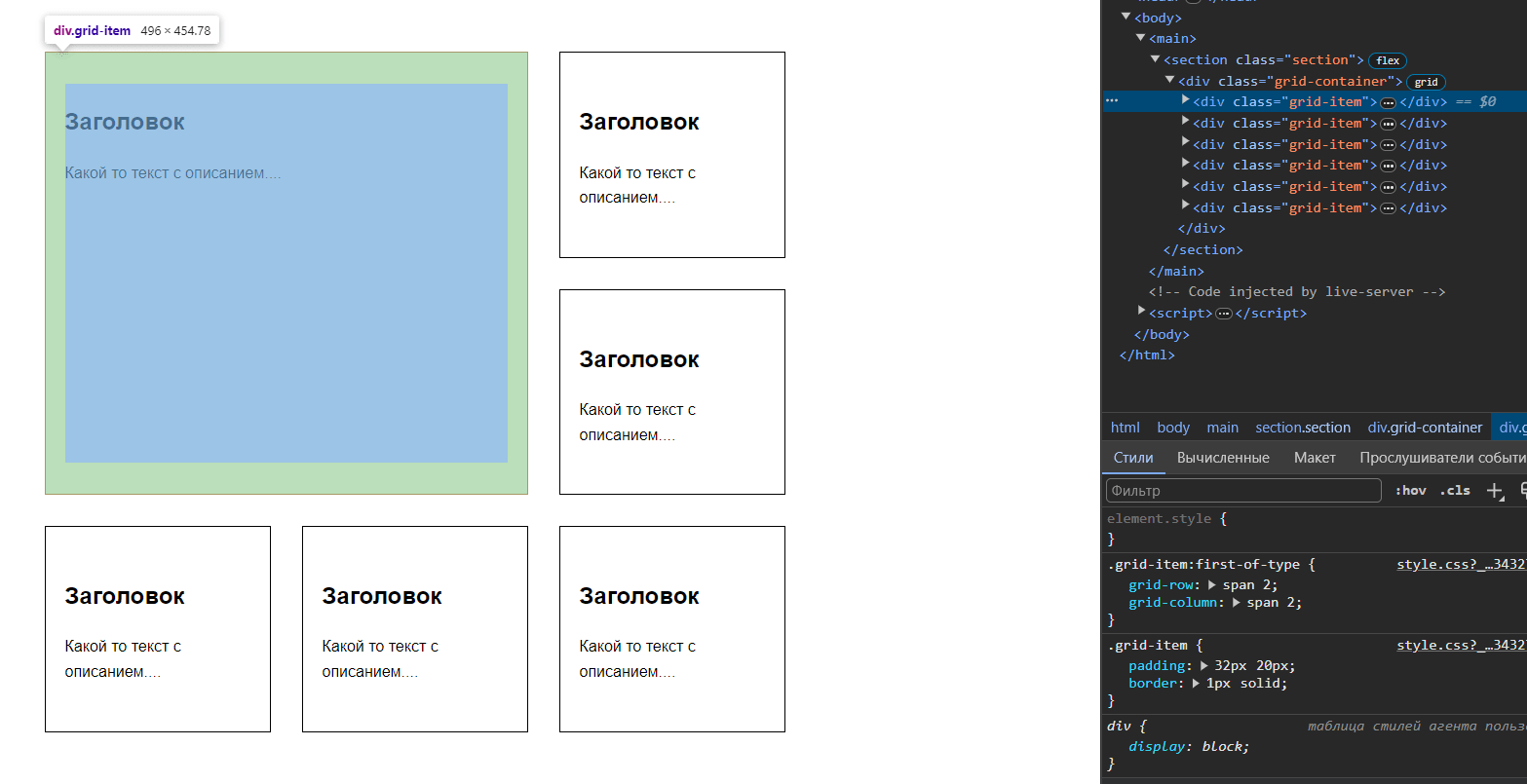
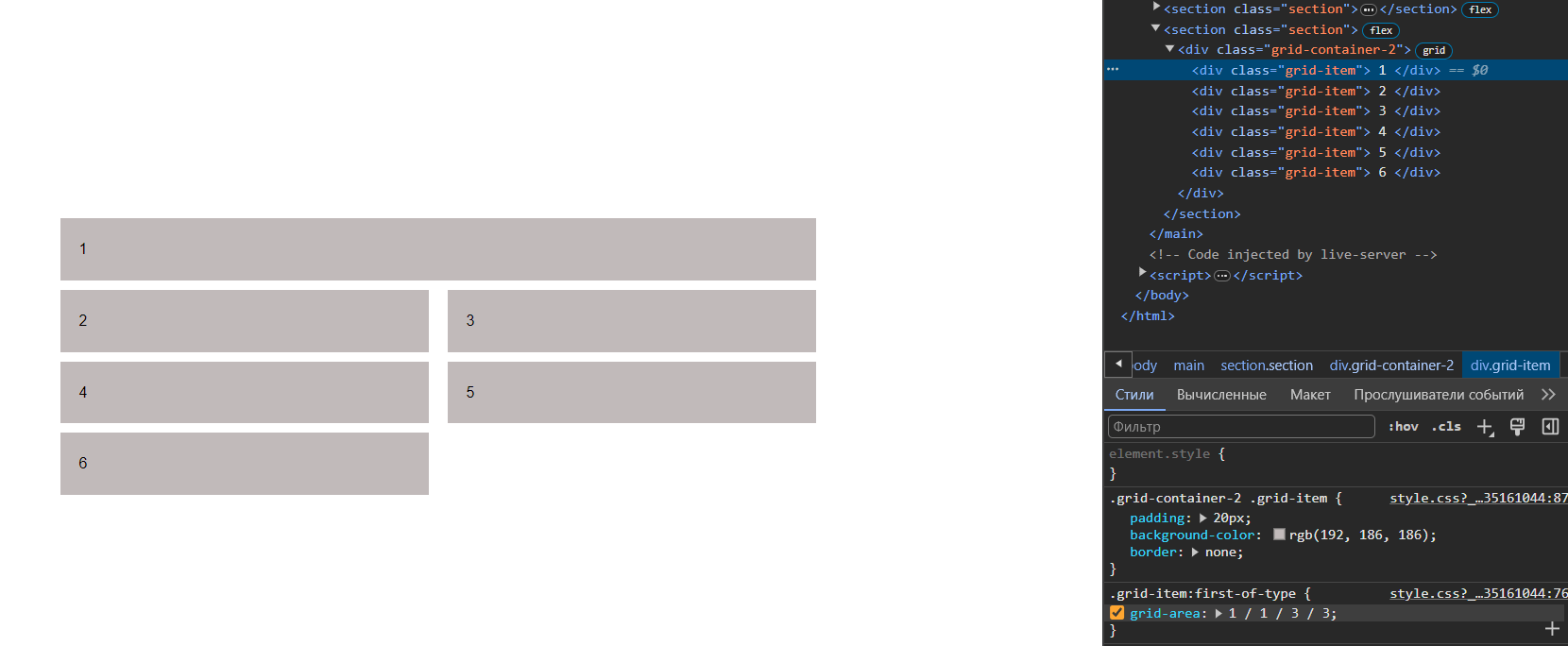
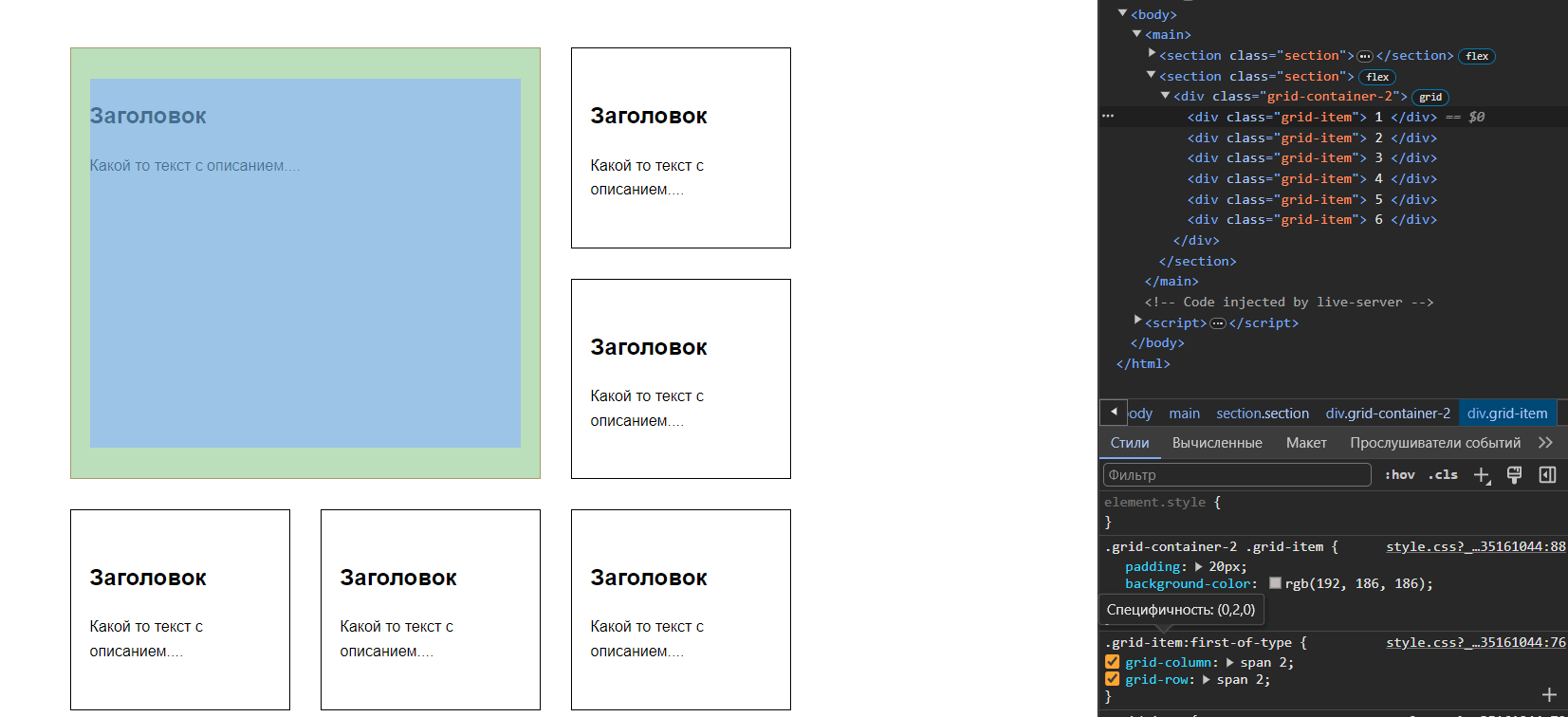
Примеры размещения элементов
Для демонстрации, как элементы могут быть размещены в сетке, рассмотрим следующий пример:

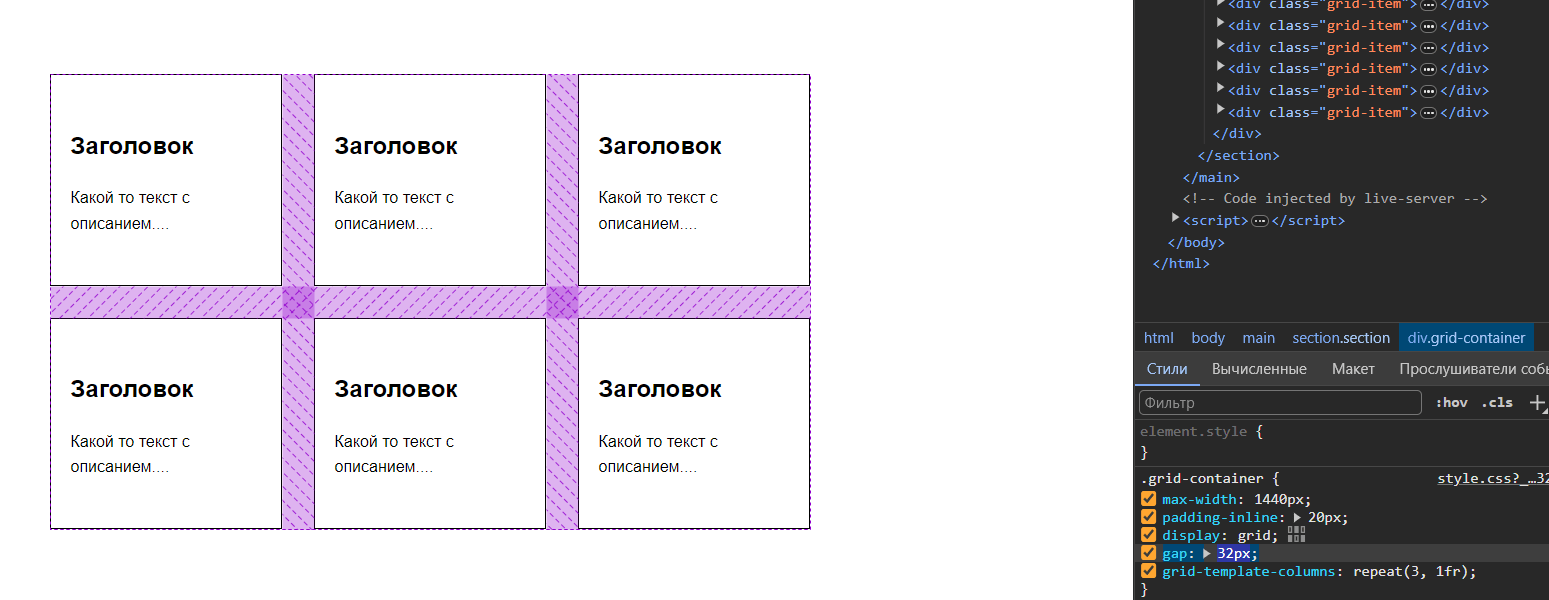
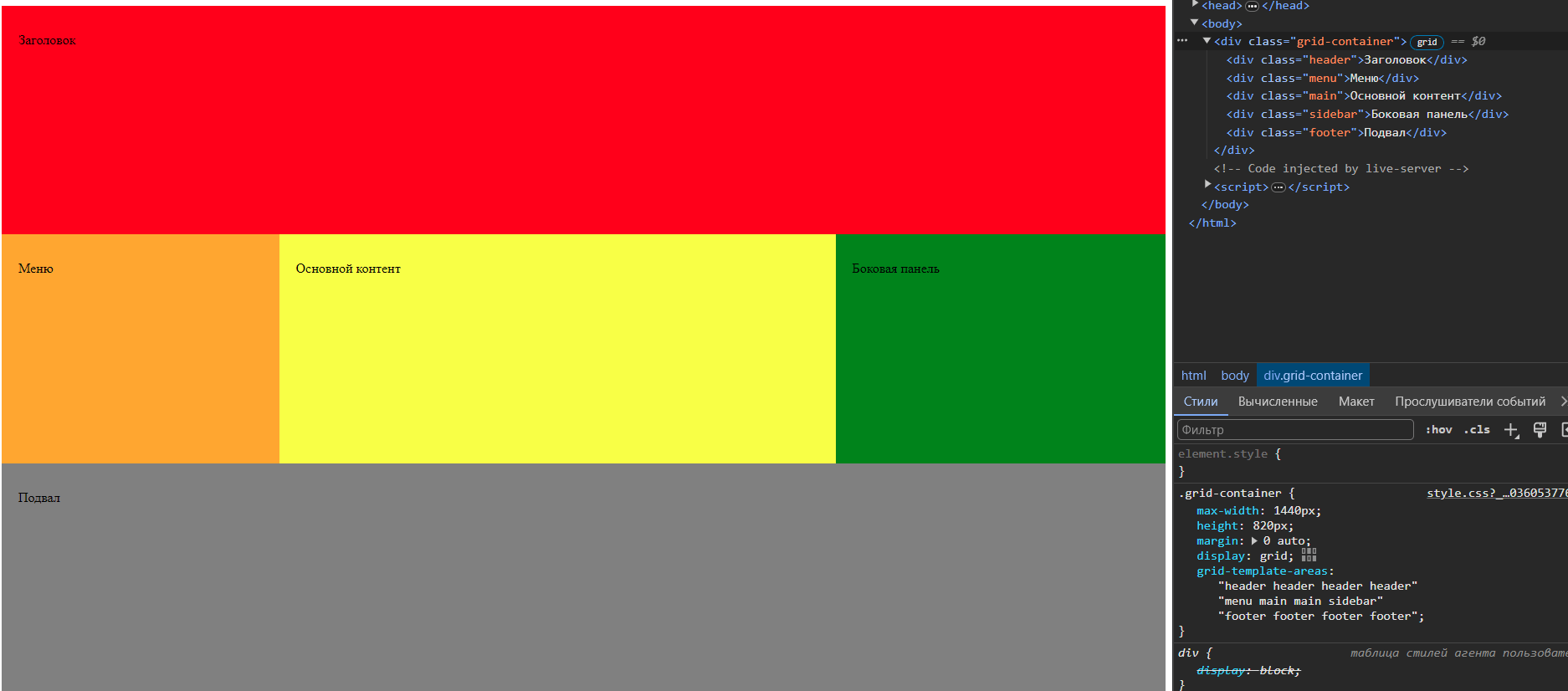
Использование grid-template-areas
Другой способ визуализации — использование grid-template-areas. Этот метод позволяет нам назначать названия областям сетки, как показано ниже:
.grid-container {
max-width: 1440px;
height: 820px;
margin: 0 auto;
display: grid;
grid-template-areas:
"header header header header"
"menu main main sidebar"
"footer footer footer footer";
}
.header {
grid-area: header;
background-color: red;
padding: 32px 20px;
}
.menu {
grid-area: menu;
background-color: orange;
padding: 32px 20px;
}
.main {
grid-area: main;
background-color: yellow;
padding: 32px 20px;
}
.sidebar {
grid-area: sidebar;
background-color: green;
padding: 32px 20px;
}
.footer {
grid-area: footer;
background-color: gray;
padding: 32px 20px;
}

Визуальные иллюстрации являются ключевым инструментом для понимания работы сеток CSS Grid. Они помогают нам лучше визуализировать структуру макета и планировать расположение элементов. С помощью этих диаграмм вы можете легко экспериментировать и создавать разнообразные и гибкие макеты для ваших веб-проектов.
Примеры кода: Практические примеры для создания различных макетов с помощью CSS Grid
CSS Grid предлагает мощные и гибкие возможности для создания разнообразных макетов. Давайте рассмотрим несколько практических примеров, которые помогут вам лучше понять, как использовать эту технологию.
Пример 1: Основной двухколоночный макет
Создадим простой двухколоночный макет, который является классическим выбором для блогов и новостных сайтов.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
gap: 20px;
}
.sidebar {
grid-column: 1;
}
.content {
grid-column: 2;
}
<div class="container">
<div class="sidebar">Боковая панель</div>
<div class="content">Основное содержимое</div>
</div>
В этом примере .container определяет две колонки: одну узкую для боковой панели (sidebar) и одну широкую для основного содержимого (content). Пропорции колонок устанавливаются с помощью 1fr и 3fr.
Пример 2: Макет сетки карточек
Создадим макет сетки для карточек продуктов, который часто используется в интернет-магазинах.
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.card {
border: 1px solid #ccc;
padding: 10px;
text-align: center;
}
<div class="grid">
<div class="card">Карточка 1</div>
<div class="card">Карточка 2</div>
<div class="card">Карточка 3</div>
<!-- Добавьте больше карточек при необходимости -->
</div>
Здесь мы используем grid-template-columns: repeat(3, 1fr), чтобы создать три колонки одинаковой ширины. Это делает макет адаптивным и гибким для различных размеров экрана.
Пример 3: Адаптивный макет
CSS Grid позволяет создавать адаптивные макеты без использования медиа-запросов. Рассмотрим пример адаптивного макета.
.responsive-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
<div class="responsive-grid">
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
<!-- Добавьте больше блоков при необходимости -->
</div>
В этом примере используется auto-fill и minmax, чтобы гарантировать, что блоки будут автоматически заполнять доступное пространство, сохраняя при этом минимальную ширину в 200px.
Эти примеры демонстрируют, как CSS Grid может быть использован для создания разнообразных и адаптивных макетов. Экспериментируйте с этими примерами и адаптируйте их под свои нужды, чтобы полностью освоить мощь CSS Grid!
Распространенные шаблоны макета в CSS Grid
CSS Grid предлагает мощные и гибкие возможности для создания разнообразных макетов веб-страниц. В этой части статьи, мы рассмотрим несколько популярных шаблонов дизайна, которые вы можете создать с помощью CSS Grid, включая макеты колонок и карточек.
1. Макет колонок
Один из самых распространенных шаблонов — это классический макет с колонками. Он идеально подходит для блогов, новостных сайтов и порталов, где контент разделен на четко определенные вертикальные секции.
Пример кода:
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
gap: 10px;
}
Этот код создает сетку с тремя колонками: двумя боковыми колонками равной ширины и одной центральной, которая в два раза шире боковых. 1fr означает «одна доля доступного пространства».
2. Макет карточек
Макет карточек стал популярным благодаря его чистому, упорядоченному виду и удобству для пользователя. Он подходит для портфолио, галерей изображений или интерфейсов электронной коммерции.
Пример кода:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 20px;
}
Этот код создает гибкую сетку карточек, которые автоматически распределяются по ширине контейнера. auto-fill и minmax гарантируют, что карточки будут равномерно заполнять пространство, независимо от размера экрана.
CSS Grid делает процесс создания сложных макетов более интуитивно понятным и менее зависимым от внешних библиотек. Эти два шаблона — просто начало. С помощью Grid вы можете экспериментировать и создавать уникальные, отзывчивые дизайны, которые будут выглядеть отлично на любом устройстве.
Советы и лучшие практики: как эффективно использовать CSS Grid для адаптивного дизайна
Введение в адаптивный дизайн с CSS Grid
CSS Grid значительно облегчает создание адаптивных макетов. С его помощью, вы можете создавать сложные дизайны, которые легко адаптируются под различные размеры экранов, без необходимости использования медиа-запросов. В этой части мы рассмотрим некоторые советы и лучшие практики, которые помогут вам максимально эффективно использовать CSS Grid для создания адаптивных веб-страниц.
Использование fr единиц для гибкости
Одна из ключевых особенностей CSS Grid — это fr (fractional) единицы, которые позволяют распределить доступное пространство между элементами сетки. Это идеально подходит для адаптивного дизайна, так как fr единицы автоматически адаптируют размеры элементов в зависимости от размера родительского контейнера.
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr;
}
В этом примере первая колонка займет одну треть доступного пространства, а вторая — две трети.
Автоматическое размещение элементов
CSS Grid позволяет элементам автоматически располагаться в доступном пространстве, что упрощает создание адаптивных макетов. Свойство grid-auto-flow может быть использовано для контроля направления, в котором элементы будут автоматически располагаться.
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-flow: dense;
}
Здесь auto-fill сочетается с minmax, чтобы создать адаптивный макет, в котором элементы будут занимать не меньше 200 пикселей, но могут увеличиваться, если позволяет пространство.
Медиа-запросы для крупных изменений
Хотя CSS Grid предлагает множество возможностей для создания адаптивных макетов без медиа-запросов, иногда они всё же могут быть полезны для более крупных изменений в дизайне.
@media (max-width: 600px) {
.grid-container {
grid-template-columns: 1fr;
}
}
В этом примере, когда ширина экрана становится меньше 600 пикселей, все элементы сетки будут располагаться в одну колонку.
Использование именованных областей
Именованные области в CSS Grid позволяют создавать макеты с ясной структурой, что облегчает их адаптацию под разные размеры экранов.
.grid-container {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
}
Это позволяет легко изменять расположение и размеры областей с помощью медиа-запросов, не затрагивая основную структуру макета.
Используя эти методы, вы сможете эффективно применять CSS Grid для создания адаптивных веб-дизайнов. Экспериментируйте с различными свойствами и подходами, чтобы найти оптимальные решения для ваших проектов. CSS Grid открывает широкие возможности для творчества в веб-разработке, позволяя создавать сложные, но гибкие и адаптивные макеты.
Заключение: Краткое Резюме и Дополнительные Ресурсы для Изучения
В этой статье мы рассмотрели ключевые аспекты CSS Grid — мощного инструмента для создания сложных, но гибких макетов в веб-дизайне. От основных понятий до практических примеров, мы исследовали, как CSS Grid упрощает процесс создания адаптивных и эстетически приятных макетов.
CSS Grid открывает перед вами мир возможностей: от простых макетов в одну колонку, до сложных раскладок, с несколькими строками и колонками. Мы увидели, как с помощью нескольких строк кода можно создать чистые и упорядоченные макеты, которые автоматически адаптируются под различные размеры экранов и устройств.
Теперь, когда вы знакомы с основами, настоятельно рекомендуем продолжить изучение и экспериментировать с различными аспектами CSS Grid. Попробуйте применять новые знания в ваших проектах, экспериментируя с раскладкой сетки.
Дополнительные ресурсы для изучения:
- MDN Web Docs (CSS Grid Layout): Отличный ресурс для глубокого погружения в теорию и практику CSS Grid.
- CSS Tricks (A Complete Guide to Grid): Этот ресурс предлагает обширный гид по CSS Grid, включая разнообразные примеры и советы.
- YouTube Tutorials: На YouTube можно найти множество учебных видеороликов, которые покажут CSS Grid в действии. Например вот этот:
- CodePen: Эта платформа идеально подходит для экспериментов с кодом и просмотра работ других разработчиков.
Помните, что лучший способ научиться — это практика. Не бойтесь экспериментировать и создавать что-то новое. CSS Grid — это не просто инструмент, это новый язык ваших творческих идей в веб-дизайне. Успехов в изучении!