Введение
В нашем быстро меняющемся цифровом мире внешний вид и функциональность сайта играют первостепенную роль. Вы, вероятно, многократно сталкивались с моментами, когда что-то казалось не на своем месте или немного «сбоку». Это может быть картинка, которая, казалось бы, упорно отказывается занимать свое идеальное место по центру. Как выровнять картинку по центру с помощью CSS? Этот вопрос интересует многих начинающих веб-разработчиков, и вы пришли к правильной статье, чтобы узнать ответ.

С выравниванием картинки по центру блока связано множество мифов и заблуждений. Некоторые думают, что это сложно, другие — что требуется использовать множество строк кода. Но на самом деле, благодаря современным стандартам CSS, процесс стал гораздо проще и удобнее. Важно не только знать, как сделать картинку по центру в CSS, но и понимать, почему именно такой метод является оптимальным в конкретной ситуации.

Вместе мы рассмотрим не только теоретическую, но и практическую сторону вопроса. От выравнивания текста по центру картинки до расположения самой картинки по центру экрана — у нас много интересного впереди. К тому же, вы научитесь правильно взаимодействовать с разными CSS-свойствами, что даст вам уверенность в дальнейшей работе с любыми элементами сайта.

Следуя этому руководству, вы сможете легко и быстро размещать картинку по центру, используя CSS, и быть уверенными в стабильности и качестве результата на разных устройствах и браузерах. Начнем?
Понимание основ: CSS и веб-разработка
Когда мы говорим о веб-разработке, одна из первых вещей, которая приходит на ум, это CSS — мощный инструмент, позволяющий преобразовать простую HTML-страницу в красочное и привлекательное визуальное произведение искусства. Но вместе с его мощью идут и вызовы. Один из наиболее частых запросов новичков — «как поставить картинку по центру в CSS?». Но прежде чем перейти к этой детали, давайте углубимся в основы CSS и его роли в веб-разработке.

CSS, или каскадные таблицы стилей, — это язык, который задает стиль для веб-документов. Он позволяет вам управлять цветами, шрифтами, расположением картинки по центру экрана, и многими другими аспектами дизайна вашего сайта.
Вероятно, вы уже слышали о нескольких методах выравнивания картинки по центру CSS. Однако перед тем, как углубиться в детали, нужно понимать, что каждый метод может иметь свои особенности в зависимости от контекста, в котором вы его используете. Например, CSS картинка по центру блока может потребовать другой подход по сравнению с тем, как размещать текст по центру картинки CSS.
Веб-разработка — это мир, полный возможностей. Возможно, ваша цель состоит в том, чтобы как расположить картинку по центру CSS или как разместить картинку по центру в CSS в определенной части страницы, такой как div. В любом случае, знание основ CSS поможет вам достичь желаемого результата.
Современные методы, такие как Flexbox и Grid, предлагают более продвинутые и гибкие способы работы с макетами, включая картинку по центру div css. Однако перед тем как погрузиться в эти методы, важно иметь твердое понимание основ CSS.

В заключение этого раздела стоит сказать: CSS — это мощный инструмент, но, как и любой инструмент, он требует понимания и практики для достижения мастерства. Итак, когда вы думаете о том, как поместить картинку в центр CSS, помните, что за этим стоит целый мир возможностей и знаний. И это всего лишь верхушка айсберга!
Как выровнять картинку по центру с использованием CSS
Завораживающий и в то же время загадочный мир CSS открывает перед нами множество возможностей для стилизации и размещения элементов на веб-странице. Одной из наиболее популярных задач, с которой сталкиваются начинающие разработчики, является задача о том, как поставить картинку по центру в CSS. Хотя на первый взгляд это может показаться сложным, на самом деле есть несколько простых и эффективных методов решения этой задачи. Давайте рассмотрим их подробнее.
Картинка по центру блока
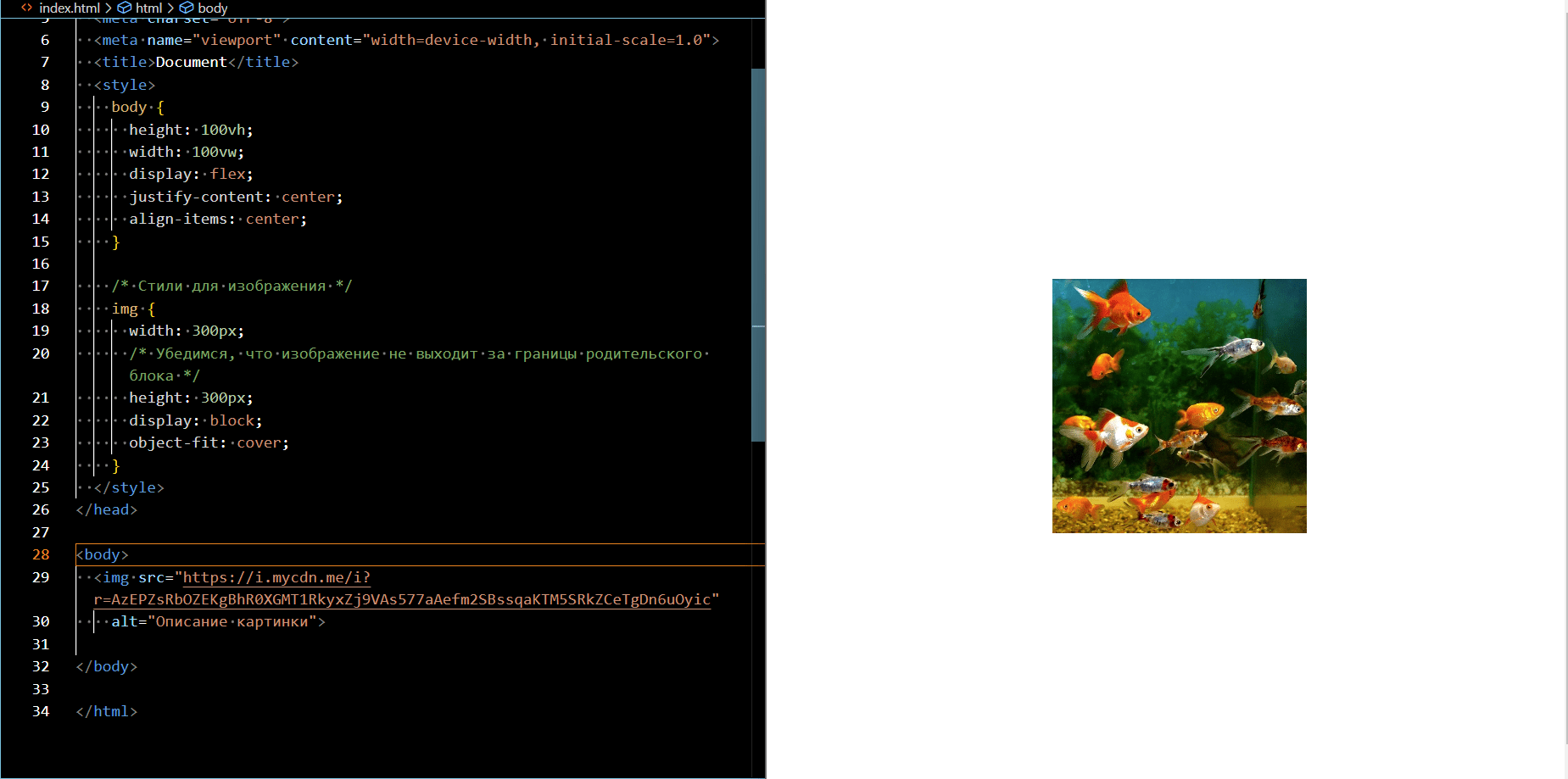
Изображение 1: Скриншот с примером картинки, которая не выровнена по центру блока.
alt: Невыровненная картинка внутри блока
title: Как выглядит невыровненная картинка
Чтобы сделать картинку по центру в CSS, можно использовать метод с margin:
img {
display: block;
margin: auto;
}
Если вы ищете более гибкий метод, рассмотрите возможность использования Flexbox:
div {
display: flex;
justify-content: center;
align-items: center;
}
Картинка по центру по вертикали
С применением Flexbox можно легко расположить картинку по центру по вертикали:
div {
display: flex;
align-items: center;
}
Другой способ — использование свойства vertical-align с inline-block элементами:
img {
vertical-align: middle;
}
Картинка по центру экрана
Чтобы поставить картинку по центру экрана, можно использовать абсолютное позиционирование:
img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Теперь, когда вы знаете разные методы выравнивания картинки по центру с использованием CSS, экспериментируйте и выбирайте тот, который лучше всего подходит для вашей конкретной задачи.
Продвинутые методы и советы
В мире веб-разработки удивительно много способов решения одной и той же задачи. Размещение «картинки по центру css» — яркий пример такой многогранности. Начинающим разработчикам это может показаться сложным, но, разобравшись, они обнаружат удивительную гибкость CSS.
3.1. Как разместить картинку внутри div и выровнять по центру
Представьте себе рамку. Ваша задача — идеально расположить изображение внутри неё, независимо от размера самой картинки.
Использование position
Для контейнера:
div.container {
position: relative;
width: 300px;
height: 300px;
}
div.container {
position: relative;
width: 300px;
height: 300px;
}
Для картинки:
img.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Флексбокс (Flexbox) подход
С Flexbox все становится еще проще.
div.container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
width: 300px;
}
Расположение картинки по центру с помощью HTML и CSS
Применение inline стилей:
Да, это может показаться не совсем профессиональным подходом, но иногда он может быть очень удобен.
<img src="path_to_image.jpg" style="display:block; margin:auto;">
Применение внешних стилей
Этот метод позволяет держать ваш CSS отдельно, делая ваш код чистым и легко поддерживаемым.
img.centered-image {
display: block;
margin: 0 auto;
}
Для каждого из этих методов ключевое слово — практика. С течением времени, вы найдете тот метод или комбинацию методов, который подходит именно вам. Не бойтесь экспериментировать, и вскоре выравнивание «картинки по центру css» станет для вас проще простого.
Заключение
В процессе создания веб-страницы важно помнить об эстетике и удобстве навигации. Изучив вопрос о том, как расположить картинку по центру в CSS, вы делаете шаг в сторону создания профессионального и привлекательного дизайна вашего сайта. Это не просто задача по выставлению картинки на определенное место; это вопрос о том, как ваш сайт воспринимается и как комфортно себя чувствует ваш пользователь.
Выравнивание картинки по центру css может показаться сложной задачей на первый взгляд, но с надлежащими инструкциями и пониманием инструментов этот процесс становится гораздо проще. Особенно если у вас под рукой есть подробные руководства о том, как выровнять картинку по центру блока с использованием CSS или как сделать картинку по центру экрана.
Помимо основных методов выравнивания, таких как использование flexbox или grid, вы также узнали о том, как разместить текст по центру картинки в CSS, что добавляет еще больше гибкости и динамичности в ваш дизайн. Каждый из вложенных ключей, от картинки по центру html css до способов расположения картинки по центру div, предоставляет конкретные решения для различных сценариев дизайна.
Итак, вы освоили, как правильно и эффективно решать задачу выравнивания картинки по центру с использованием CSS. Но помните: мир веб-разработки постоянно меняется, и всегда есть что-то новое для изучения. Продолжайте исследовать, экспериментировать и применять новые методы. И следующий раз, когда вы захотите поместить картинку в центр с помощью CSS или столкнетесь с другой дизайнерской проблемой, у вас будет все необходимое знание и опыт, чтобы сделать это правильно.
Надеюсь, что это руководство помогло вам расширить ваши навыки и уверенность в работе с CSS. Продолжайте обогащать свои знания, и ваш сайт будет благодарить вас!
Полезные материалы на тему «поставить картинку по центру в CSS»
А вот несколько интересных статей по теме нашей статьи:
Изображение по центру HTML – пример выравнивания изображения CSS по центру
Как расположить изображение в центре/посередине как по вертикали, так и по горизонтали