Магия Веба: Как два языка стали основой визуального интернета
Когда мы заходим на любой сайт, мы видим сложное сочетание цветов, текста, изображений и анимаций. Но когда-то, на заре возникновения Всемирной паутины, всё было гораздо проще. Погрузимся в историю и узнаем, как HTML и CSS стали двумя ключевыми инструментами в руках веб-разработчиков.

Представьте себе интернет без картинок, стилей и динамичных элементов. Верно, это был бы весьма скудный опыт. HTML, стоящий у истоков веба, первоначально был создан для оформления и структурирования информации. Но как же мы перешли от простого текста к сложным интерактивным веб-страницам?
HTML: первые шаги
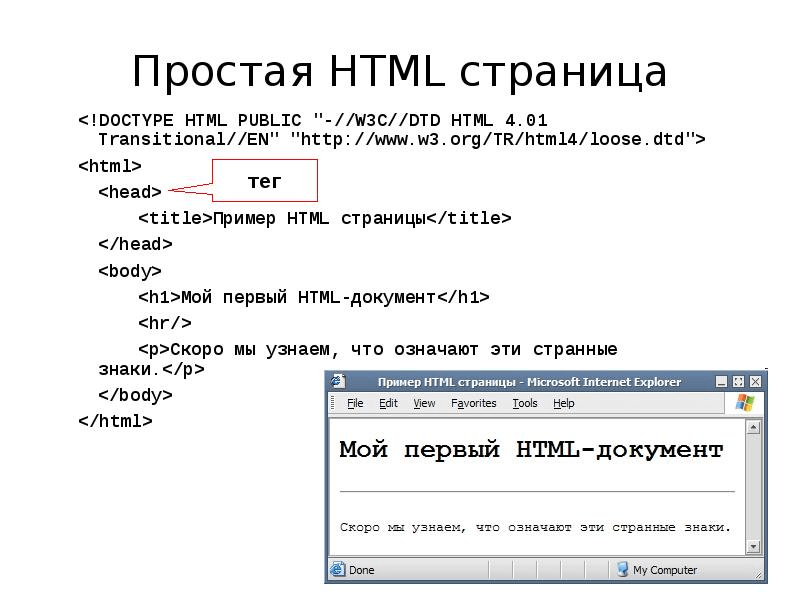
HTML (HyperText Markup Language) появился в 1990-х и представлял из себя систему тегов, позволяющую структурировать текст. Он был идеален для представления документов, но ограничен в плане дизайна.

Рождение CSS: дизайн вступает в игру
Со временем потребность в более красочных и интерактивных сайтах привела к появлению CSS (Cascading Style Sheets). Этот язык стилей позволил веб-разработчикам придавать страницам уникальный и привлекательный внешний вид, не засоряя HTML код.

Сейчас, на пороге эры веб-разработки, когда интернет полон великолепно оформленных сайтов, знание принципов подключения CSS к HTML становится основой для каждого начинающего разработчика. В этой статье мы подробно рассмотрим этот процесс, чтобы вы могли с легкостью превратить свои идеи в реальные, красочные веб-страницы.
Основы CSS и его роль в веб-разработке
Сказ о великом дуэте: HTML и CSS
Если бы веб-разработка была рассказом, HTML был бы его костяком, а CSS – его душой. История развития интернета наполнена множеством языков программирования, технологий и инструментов. Но среди всего этого многообразия, два главных игрока выделяются – HTML и CSS.

HTML (HyperText Markup Language) служит для структурирования и разметки содержимого на веб-странице, в то время как CSS (Cascading Style Sheets) добавляет к этому содержимому визуальный стиль и анимацию.
CSS – искусство оформления веба
Когда мы говорим о веб-дизайне, на ум приходят стильные шрифты, красочные изображения, анимации и переходы. Это искусство, которое делает интернет привлекательным и динамичным. Но кто же стоит за всем этим великолепием? Конечно же, CSS!

CSS предоставляет разработчикам мощный инструмент для создания красочных, гибких и адаптивных дизайнов. Благодаря нему сайты становятся удобными для просмотра на любом устройстве – от настольных компьютеров до мобильных телефонов.
Лепестки CSS: Селекторы, Свойства и Значения
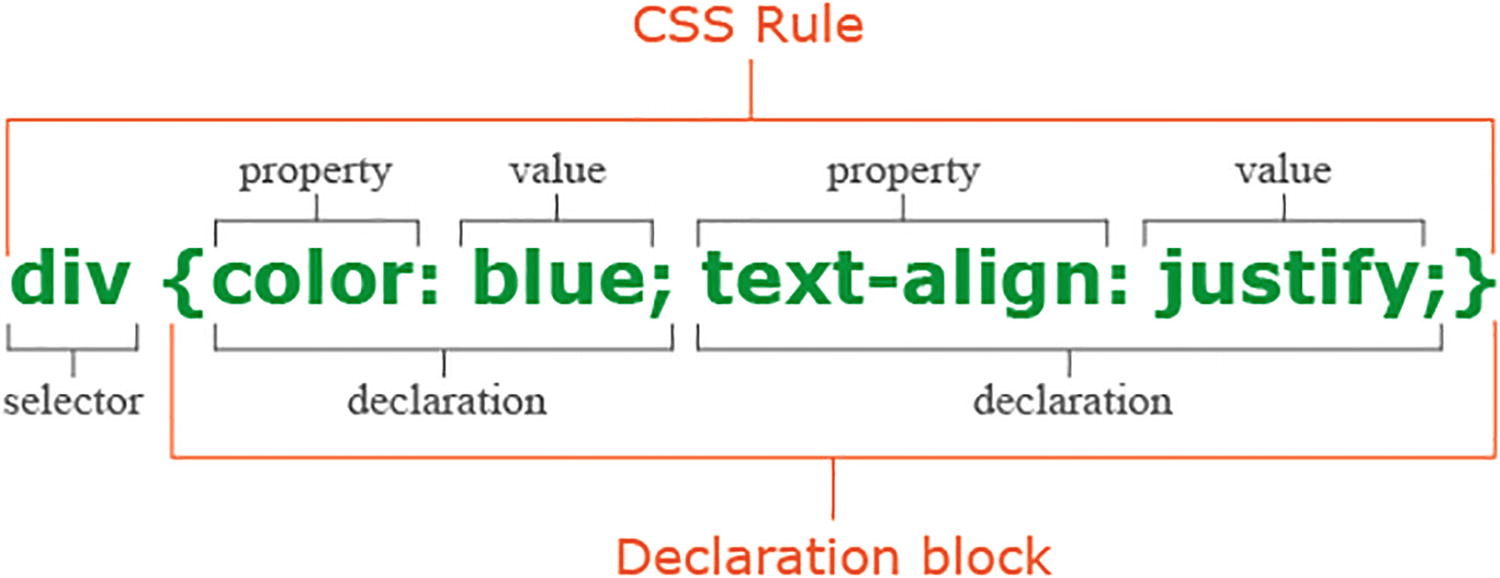
Элементы CSS могут показаться сложными на первый взгляд, но если вглядеться, всё становится ясно. Каждое правило CSS состоит из селектора и набора свойств, заключенных в фигурные скобки. Свойства, в свою очередь, имеют значения, которые определяют, как именно будет выглядеть элемент на странице.
селектор {
свойство: значение;
}

Селекторы определяют, к каким элементам HTML применяется стиль. Свойства и их значения, в свою очередь, определяют, как именно эти элементы будут стилизованы.
Анимации, переходы и многое другое
Современный CSS далеко ушел от простых заданий фона и шрифта. Теперь с его помощью можно создавать сложные анимации, интерактивные переходы и даже 3D-эффекты.

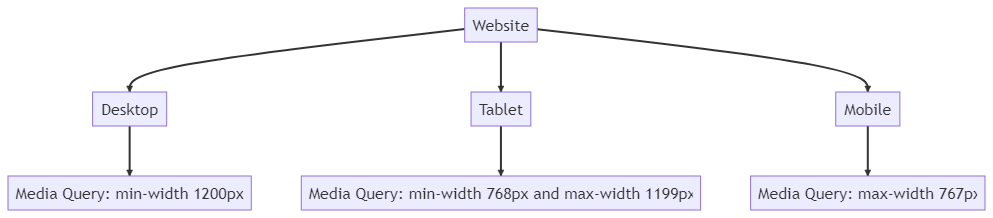
Адаптивный дизайн и медиа-запросы
С множеством устройств на рынке, от смартфонов до планшетов и настольных ПК, стало жизненно необходимо, чтобы сайты корректно отображались на всех экранах. CSS предлагает медиа-запросы, которые позволяют настраивать дизайн сайта в зависимости от размера экрана, разрешения и других параметров устройства пользователя.

Таким образом, будь вы начинающим в мире веб-разработки или опытным мастером, понимание основ CSS и его возможностей станет вашим надежным союзником в создании впечатляющих веб-страниц.
Три основных способа подключения CSS к HTML
Каждый, кто только начинает свой путь в мире веб-разработки, рано или поздно сталкивается с важной задачей: как придать своему сайту уникальный и привлекательный вид? Ответ на этот вопрос лежит в объятиях CSS. Для того чтобы CSS и HTML работали рука об руку, создавая великолепные веб-страницы, их необходимо соединить. И сейчас я расскажу вам о трех основных методах, как это сделать.
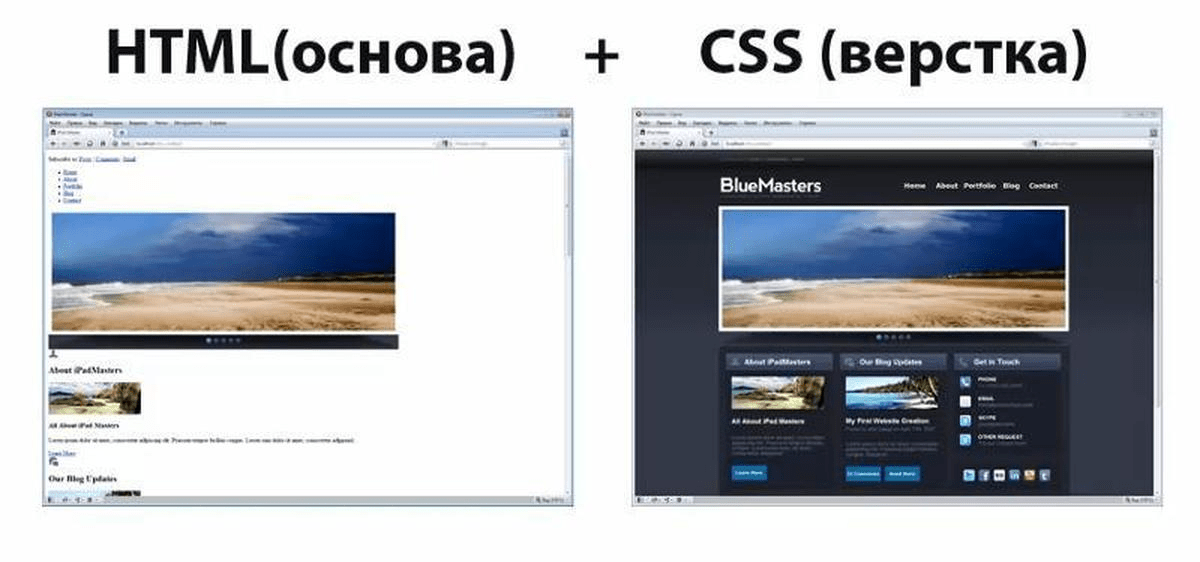
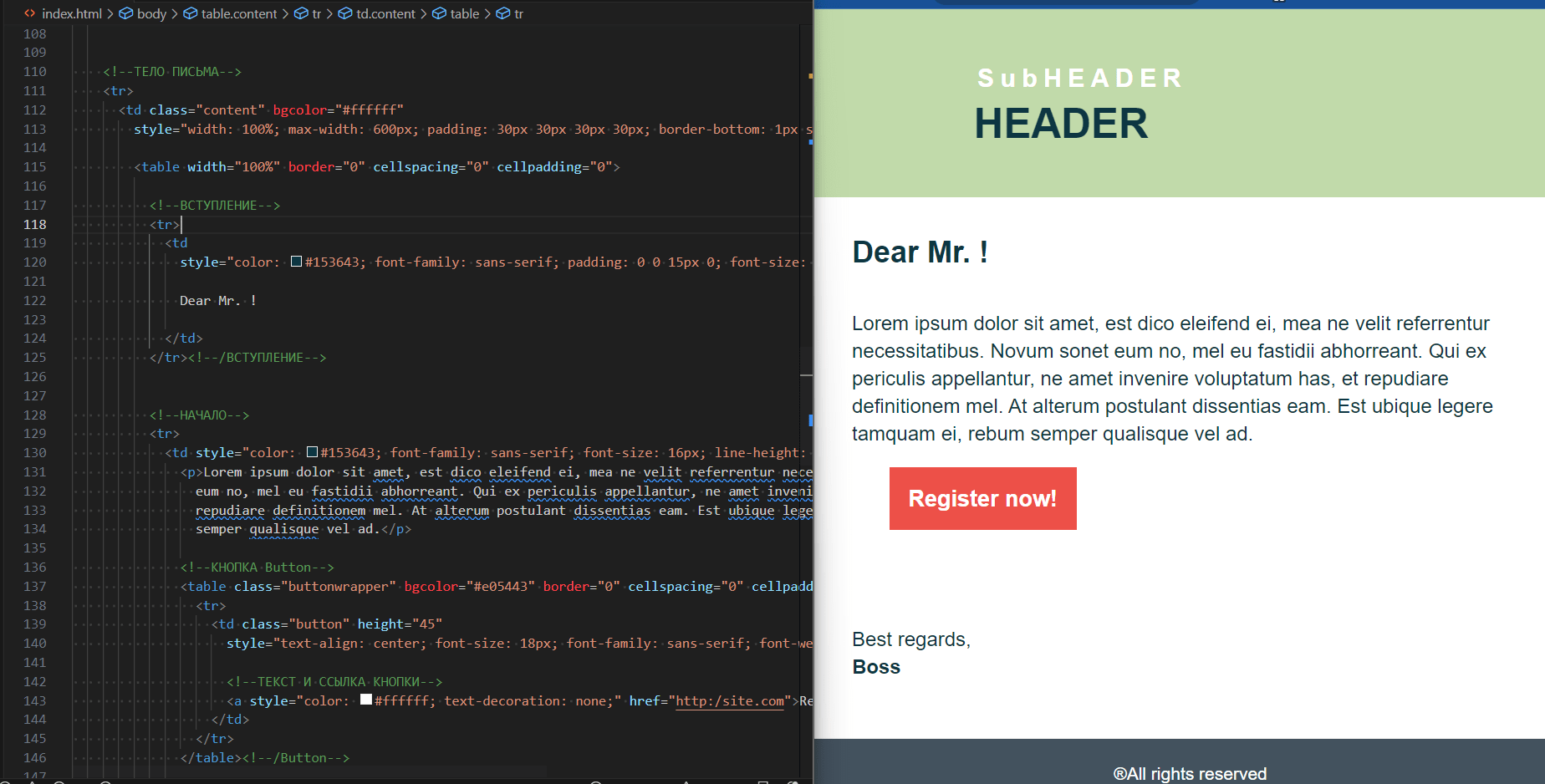
[Image] Описание: Скриншот сравнения трех различных веб-страниц: одна без стилей, вторая с inline стилями и третья с внешним стилевым файлом. Alt: «Сравнение веб-страниц без CSS, с inline CSS и с внешним CSS.»
Встроенный стиль (inline styles)
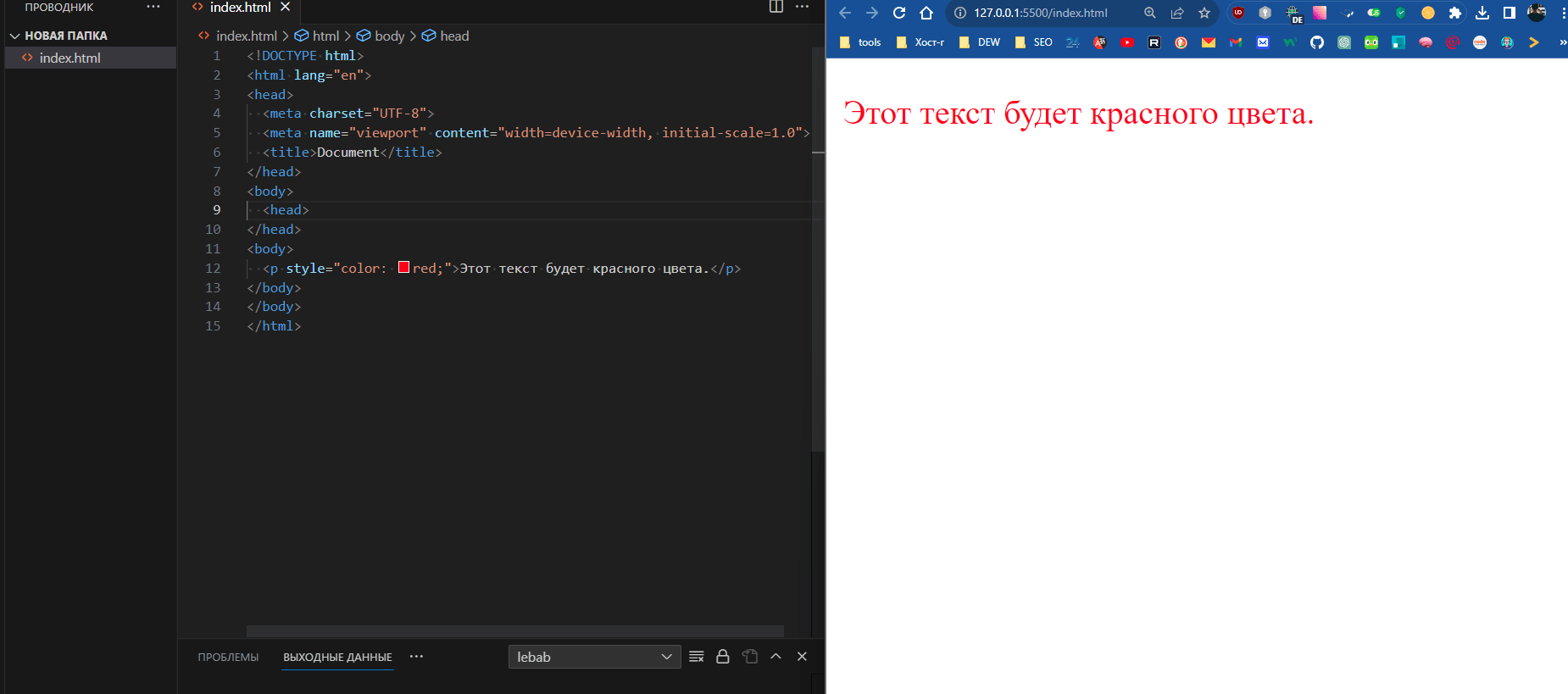
Встроенные стили, или как их еще называют — inline styles, позволяют применять CSS напрямую к отдельным элементам на вашей HTML-странице. Этот метод подразумевает добавление атрибута style к вашему HTML-тегу, в котором вы можете определить любые стили, которые хотите применить к данному элементу.

Пример:
<p style="color: red;">Этот текст будет красного цвета.</p>
Встроенные стили идеально подходят для быстрых исправлений или когда у вас есть исключение из общего правила дизайна на странице. Но они не рекомендуются для стилизации всего сайта, так как это ухудшает читаемость кода и усложняет поддержку.
Внутренние стили (internal styles или embedded styles)
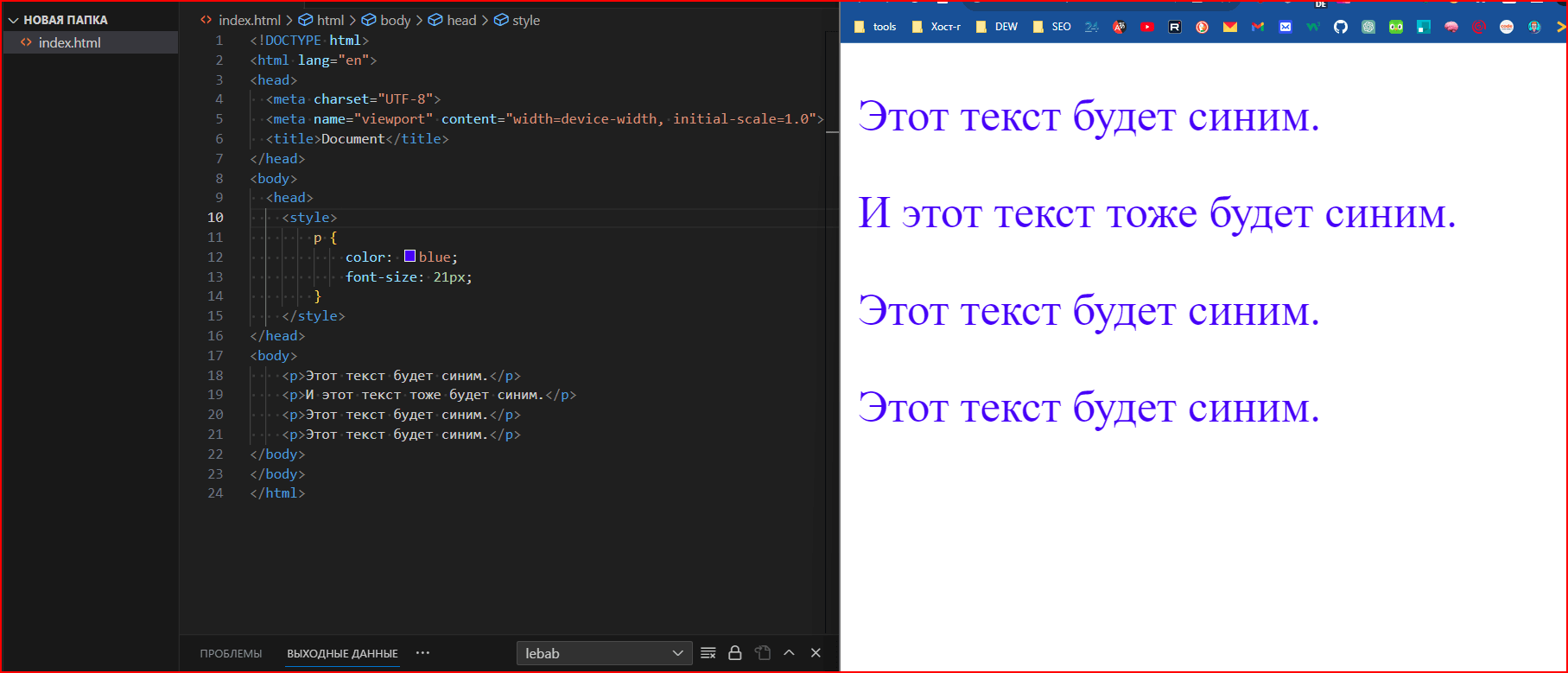
Если вы хотите определить стили для нескольких элементов на одной странице, вам может пригодиться использование внутренних стилей. Они позволяют вам написать CSS код внутри тега <style> в заголовке документа (в <head>).

<head>, который делает все абзацы синими.Пример:
<head>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p>Этот текст будет синим.</p>
</body>
Внутренние стили удобны, когда вы создаете одностраничный сайт или прототип, но для больших проектов лучше использовать внешние стили.
Внешние стили (external styles)
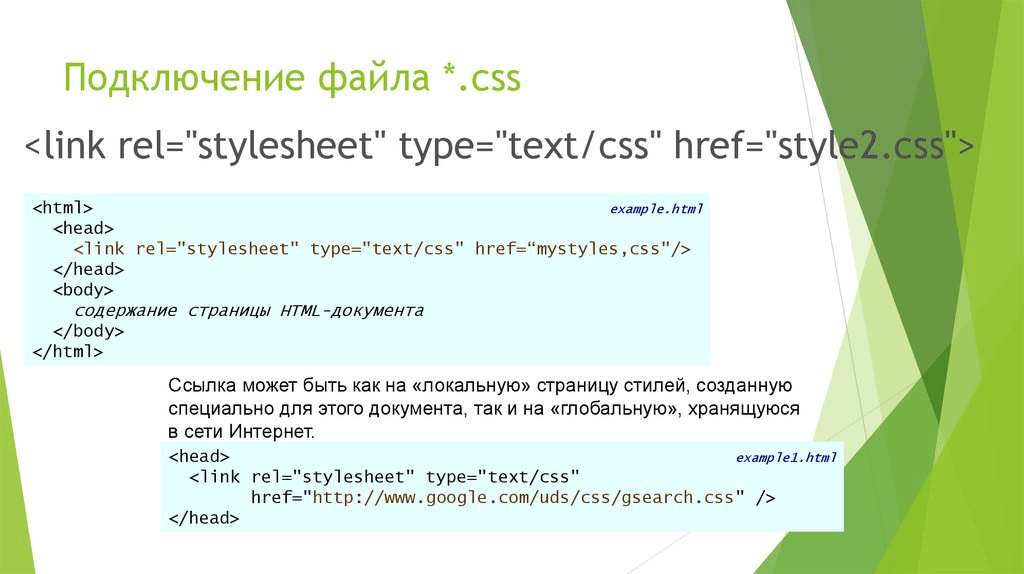
Внешние стили — это, пожалуй, самый популярный и рекомендуемый способ стилизации сайтов. Он подразумевает создание отдельного .css файла, который содержит все стили для вашего сайта. Этот файл затем подключается к HTML с помощью тега <link>.

<link>Пример:
<head>
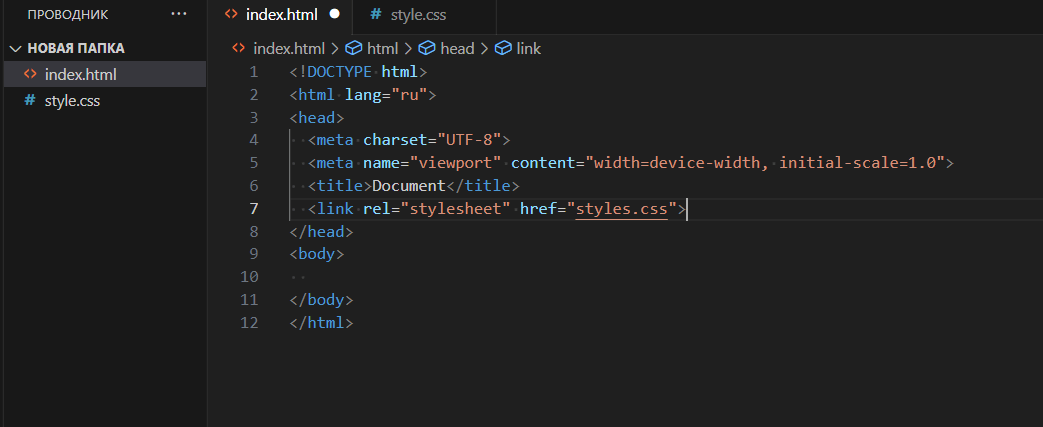
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>Стили для этого текста определены в файле styles.css.</p>
</body>
Пользуясь внешними стилями, вы можете легко структурировать и организовать ваш CSS код, делая его более читаемым и легко масштабируемым для больших проектов. Также это облегчает кэширование стилей браузерами, что ускоряет загрузку страниц.

Плюсы и минусы каждого способа
Заметка: Когда-то давно, в мире веб-разработки, каждый сайт был подобен картине, созданной с помощью только одного инструмента — HTML. Но пришла пора перемен, и на сцену вышел CSS, принося с собой целую палитру возможностей оформления. И так как у каждого инструмента есть свои особенности, давайте разберёмся, какой из них будет наилучшим выбором для вас.
Встроенный стиль (inline styles)
Плюсы:
- Непосредственное применение: Отлично подходит для быстрого тестирования стилей на конкретном элементе. Вы видите изменения сразу же после внесения.
- Специфичность: Встроенные стили имеют высокий уровень специфичности, что может быть полезным для переопределения других стилей.
Минусы:
- Неэффективность: Если вам нужно применить один и тот же стиль к нескольким элементам, придётся копировать код для каждого элемента.
- Загромождение кода: Ваш HTML-файл быстро становится перегруженным и трудночитаемым.

Внутренние стили (internal styles или embedded styles)
Плюсы:
- Централизация: Все стили находятся в одном месте, что облегчает их редактирование и управление.
- Специфичность: Эти стили имеют приоритет над внешними стилями, но уступают встроенным.
Минусы:
- Ограниченность: Стили применяются только к одной веб-странице. Если у вас многостраничный сайт, придется копировать стили на каждую страницу.
- Непереиспользуемость: Эффективное управление кодом становится сложнее, особенно на больших сайтах.

<style> внутри <head>.Внешние стили (external styles)
Плюсы:
- Модульность: Создание одного файла CSS, который можно использовать на всем сайте, делает ваш код более чистым и организованным.
- Повторное использование: Вы можете применять один и тот же файл стилей ко многим HTML-документам, что повышает эффективность разработки.
- Кэширование: Браузеры могут кэшировать CSS-файлы, ускоряя загрузку страниц при повторном посещении.
Минусы:
- Дополнительный HTTP-запрос: При первом посещении страницы браузеру нужно загрузить внешний CSS-файл, что может слегка замедлить загрузку.
- Потребность в организации: Большие проекты требуют аккуратной структуризации и именования CSS-файлов для удобства работы.

<link>.Таким образом, каждый из этих способов имеет свои особенности. Выбор зависит от ваших задач, размера проекта и персональных предпочтений. Но помните, что основной целью является создание чистого, организованного и эффективного кода.
Шаги по подключению внешнего CSS файла к HTML
Представьте, что ваша веб-страница – это белый холст, готовый к созданию произведения искусства. HTML дает вам основные формы и контуры, а CSS добавляет насыщенные краски, оттенки и детали. Так, как же вы заставите эти два элемента сотрудничать, чтобы создать идеальное визуальное впечатление для ваших пользователей?

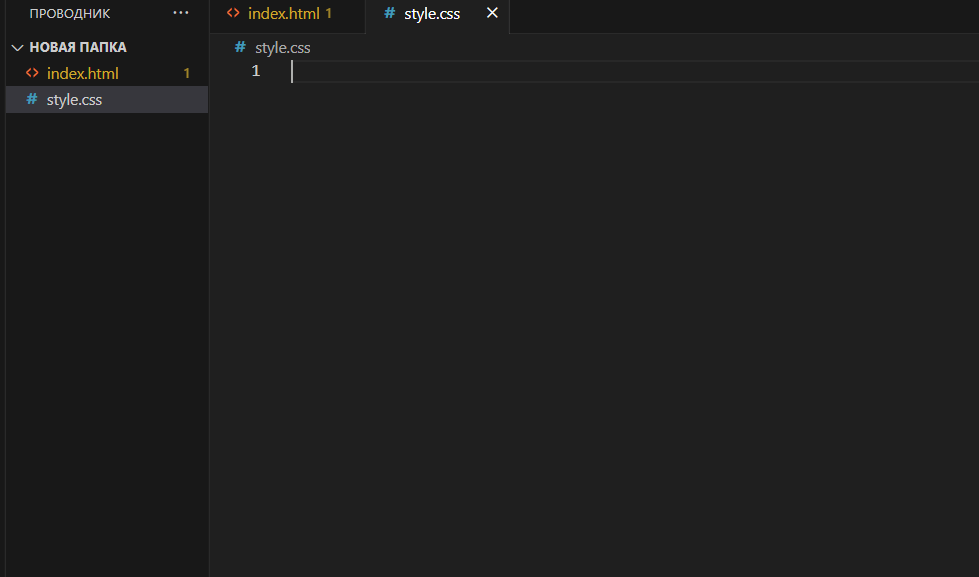
1. Создание CSS файла
Сначала вам нужно будет создать CSS файл. Это можно сделать, используя любой текстовый редактор. Когда вы сохраните файл, убедитесь, что у него расширение .css. Например, styles.css.

styles.css.2. Связывание HTML и CSS с помощью тега <link>
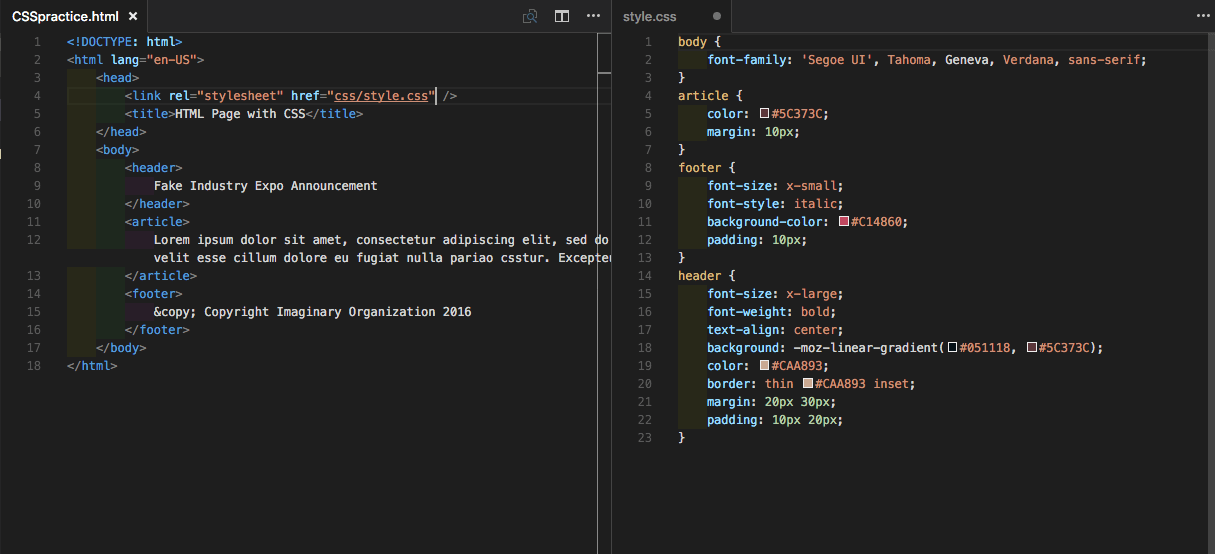
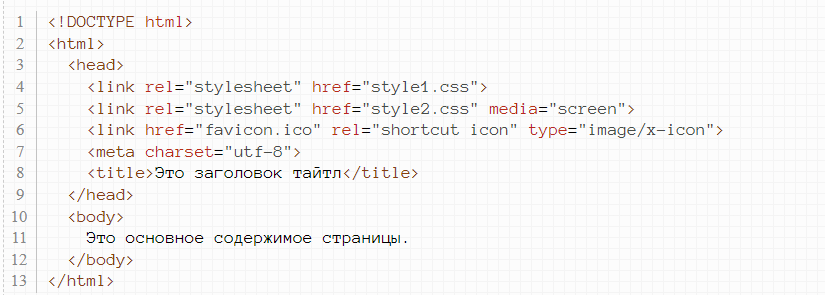
После создания CSS файла, настало время привязать его к вашему HTML. Вернитесь к вашему HTML файлу и найдите тег <head>. Внутри этой секции, добавьте следующий код:
<link rel="stylesheet" href="styles.css">
Здесь href указывает путь к вашему CSS файлу. Если ваш CSS файл находится в другой папке, например, в папке css, то путь будет выглядеть так: href="css/styles.css".

<head> добавлен тег <link> с ссылкой на styles.css.3. Проверка правильности подключения
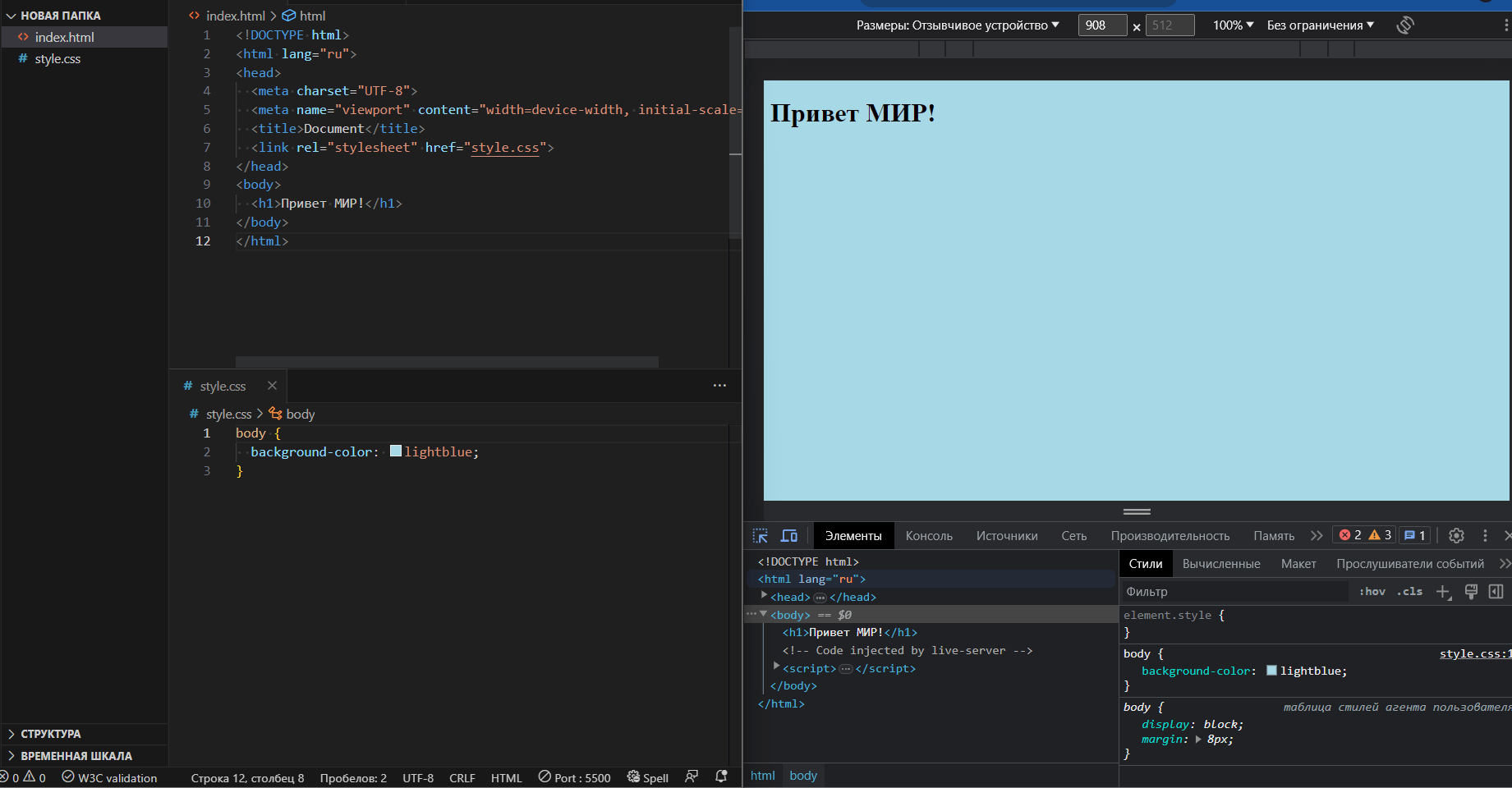
Чтобы убедиться, что ваш CSS файл корректно подключен к HTML, добавьте несколько базовых стилей в styles.css. Например:
body {
background-color: lightblue;
}
Теперь, когда вы откроете ваш HTML файл в браузере, фоновый цвет страницы должен стать светло-голубым. Если это произошло – поздравляем, вы успешно подключили CSS к вашему HTML!

С помощью такого подхода, где каждый шаг сопровождается иллюстрацией и четкими инструкциями, начинающие веб-разработчики смогут легко и интересно освоить процесс подключения CSS к HTML.
Советы и лучшие практики
В мире веб-разработки ваши навыки и знания постоянно тестируются. Особенно это касается работы с CSS. От того, насколько хорошо и чисто вы пишете свой код, зависит не только внешний вид сайта, но и его производительность, а также удобство поддержки в будущем. Погрузимся в некоторые проверенные временем советы и практики, которые помогут вам поднять свою работу с CSS на новый уровень.
- Используйте осмысленные имена для классов и идентификаторов.
Названия ваших классов и идентификаторов должны отражать суть элемента или его функцию, а не его внешний вид. К примеру, предпочтитеbutton-primaryвместоbig-red-button. - Структурируйте ваш CSS код.
Используйте комментарии для разделения различных секций вашего стиля и следуйте проверенной методологии, такой как BEM, OOCSS или SMACSS. Это делает ваш код более читаемым и понятным для других разработчиков. - Оптимизация загрузки CSS для улучшения производительности.
Сокращайте ваш CSS, используя инструменты, такие как PostCSS или CSSNano. Это ускорит время загрузки вашего сайта, что особенно важно для мобильных пользователей. - Не бойтесь использовать CSS переменные.
CSS переменные позволяют вам устанавливать централизованные значения для повторяющихся свойств, что упрощает обновление дизайна в будущем. Они особенно полезны для тем, цветовых схем и адаптивного дизайна. - Тестируйте свой CSS на различных устройствах и браузерах.
Ваши стили могут отлично выглядеть в одном браузере и полностью ломаться в другом. Используйте инструменты, такие как BrowserStack, чтобы убедиться, что ваш сайт выглядит везде одинаково.
Разработка современных веб-сайтов — это искусство и наука одновременно. Ваши стили могут стать мостом между функциональностью сайта и его пользовательским опытом. Следуя этим проверенным практикам и советам, вы не только улучшите свои навыки, но и сделаете веб более красивым и функциональным местом.
Полезные ресурсы
Отличная статья на mozilla.org на тему Начало работы с CSS